

Messaging, structure and language: the 3 pillars of website copywriting
Writing website copy might seem like a relatively straightforward task to the untrained eye. It’s just writing the words that go on your website, right? Except it really isn’t.
Perhaps more so than any other type of copy a business might need, website copy is a multifaceted beast that demands more than the ability to string a sentence together.
In this blog post, we’re looking at the three essential pillars that make up good website copy, and the skills that are needed to create it.
TL:DR
- Messaging: what is your value proposition?
- Structure: deciding what information goes where
- Language: what is your tone of voice?
1) Messaging: what is your value proposition?
Before you can start writing website copy, you need to know what you’re saying. Ok, that might sound a little obvious but what we mean is this: what is the one thing you want your audience to take from your website?
Let’s assume they’re not especially sold on the idea of working with or buying from you just yet. They’re having a browse, checking you out to see whether or not they’re interested. They’re going to give you 10-15 seconds tops and then they’re outta there.
What is the one hook that will keep them reading? What makes you different from your competitors? How are you going to benefit them? In other words, what’s your value proposition?

How to construct your website’s core messaging
Here’s the (very) simple version. Firstly you have to understand who you are and what you have to offer, especially anything you do differently. Then you have to understand your audience and what they need, especially any problems or ambitions they have.
Then look at where those two things overlap.
The result won’t always look the same. Core messaging isn’t a cut and dried concept. Sometimes it’s about the strapline. Other times it’s about a value proposition statement. More often it’s a sort of underlying idea that isn’t necessarily articulated directly in one central place but informs everything about your website copy.
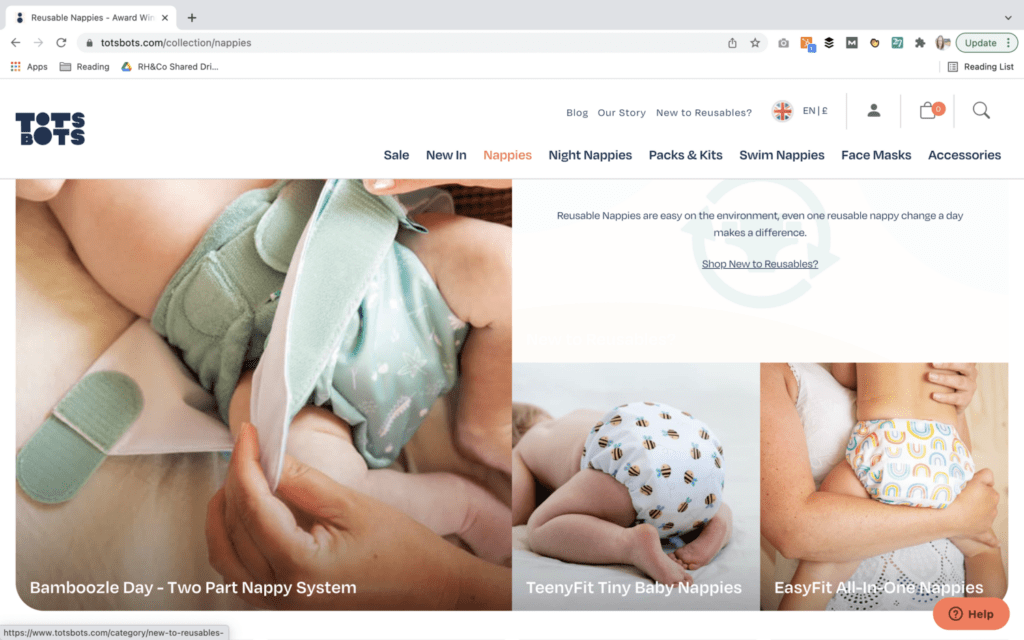
For example, we recently worked alongside London branding and design agency Mammal on a project for reusable nappy brand TotsBots.
Their core message centred around the idea that you don’t need to go fully reusable because using just one reusable nappy each day makes a huge difference to the environment. We referenced this in numerous places around the site.
A secondary message was that reusables don’t have to be as complex as you might think, and we worked hard to use language that was clear and honest throughout the site.
These messaging pillars both promoted TotsBots’ sustainable agenda and also spoke to the needs of their audience: busy parents who want to be more environmentally friendly but don’t necessarily have time to go all in and might be worried it’s all too much effort.

2) Structure: deciding what information goes where
Once you know the headlines, you need to start thinking about how you’re going to construct your website. This is where design and copywriting overlap with each other, and with UX and SEO too.
What should your overall site map look like? Will you have one services page that lists your three main services, for example, or will you have one page for each service? Or do you need to break those even further down to capture specific niche SEO keywords and phrases?
On your home page, are you going to separate your audience by product or service type or by user group? Will you have a carousel of testimonials or panels highlighting case studies that visitors can click through to read?
You also need to think about things like where your call to action (CTA) buttons go as well as what they say, how many paragraphs of text a panel can comfortably hold, whether you need to separate those paragraphs out into individual boxes and a whole host of other things.
“Brand voice is not as easy as saying “We want to sound friendly but professional.” There are many factors to take into account and they’re often fairly subjective.”
What comes first, words or layout?
This is a really interesting question and there isn’t a straightforward answer.
Sometimes our website copywriting clients will have already worked with a strategic website developer to create a sitemap and perhaps even a series of page wireframes filled with lorem ipsum. This ‘dummy copy’ gives an idea of what a page will look like once it’s done without anything having been written.
In cases like this, our job is that bit easier as we have signposts for where each element of the core information will go and can concentrate on getting the wording right (see stage three, below).
But other times a client approaches us for help with messaging and copy before they’ve made a start on the site’s wireframe and layout. In this case, before we can start working on the wording, we need to help them decide what goes where.
That’s why at RH&Co we’ve developed a way of marking up our copy with design guidelines to help the client and their designer or developer make sense of the words as we envisage them on the page.
The reality is that most projects are a mix of the two, with designer / developer and writer going back and forth to ensure the final website meets the client’s requirements by serving the visitor best.
3) Language: what is your tone of voice?
The first two pillars take a lot of work because they’re deeply strategic. But even once these have been signed off, choosing the right words to communicate your core messaging across your website’s fledgling structure takes a lot of thought.
Brand voice is not as easy as saying “We want to sound friendly but professional.” There are many factors to take into account and they’re often fairly subjective.
For example, you might want your brand to sound friendly, but what does that actually look like? Are you going to be chatty? Warm? Funny? Irreverent? Let’s say you mean chatty – chatty like who? Like a businessman being chatty with colleagues or a teenager being chatty on Snapchat?
Choosing the right language can be an incredibly granular exercise. There is a subtle difference between the words ‘simple’, ‘straightforward’ and ‘easy’, for example, and you change the personality of each by adding a qualifier like ‘super’, ‘ultra’ or ‘extremely’. So ‘super simple’ has that chatty, warm, probably B2C feel whereas extremely straightforward is that little bit more formal, possibly businesslike and suited to a B2B brand.
Going back to the Tots Bots example, we spend a fair amount of time deciding which synonyms of ‘baby’ would be appropriate for the brand. You’ll see that we decided ‘little one’ was fine but you won’t see ‘cherub’ or ‘angel’ anywhere on the site as they’re too cutesy, while ‘infant’ feels too medical.

Creating brand voice guidelines
If you have brand tone of voice guidelines, the copy creation stage of website copywriting is greatly simplified.
Brand voice guidelines usually touch on elements such as a brand’s personality and values. They might talk about the target audience and their relationship to the brand. And they might include well known examples of people who the brand voice draws on.
Most importantly, they’ll have real life examples of the way the brand voice should sound – and often how it shouldn’t. These ‘do this, not that’ copy examples are invaluable because they provide a clear, black and white marker on which to anchor what ‘chatty’ or ‘formal’ or ‘funky’ actually looks like.
Without brand voice guidelines, your website copywriter will need to use their first draft – based on everything they’ve learned from the briefing – to create their best interpretation of your brand voice in your first draft website copy.
From there, you’ll need to provide very clear and specific feedback about what aspects of the language aren’t working. General statements like ‘it feels too old fashioned’ are helpful only to a point. Your writer will need to know which words and phrases you think create that impression, as well as any that you think are closer to the mark.
Should you write your own website copy or outsource?
Unless you have an experienced website copywriter on your team, we would always recommend getting an expert involved. This could be a freelance copywriter, a copywriting agency like us, or your web developer might have the right skills in house to support you.
As you’ll have seen from the rest of this blog post, writing website copy is much more complex than simply writing in an articulate way. And we haven’t even mentioned the art of persuasive writing and the science of reading online.
If you are considering getting support to write your website copy, make sure you spend plenty of time thinking through the different elements above – messaging, structure and language – so you’ll be prepared to give accurate answers during your briefing session.
It might feel like a lot of effort but if you get this right, everything else – all of your written comms, content and marketing materials – will be that much easier to produce and, ultimately, be more effective.
If you would like to talk about your brand voice, messaging or website copy, drop us a line on talktous@rin-hamburgh.co.uk and we’d be very happy to chat about how we can support you.







